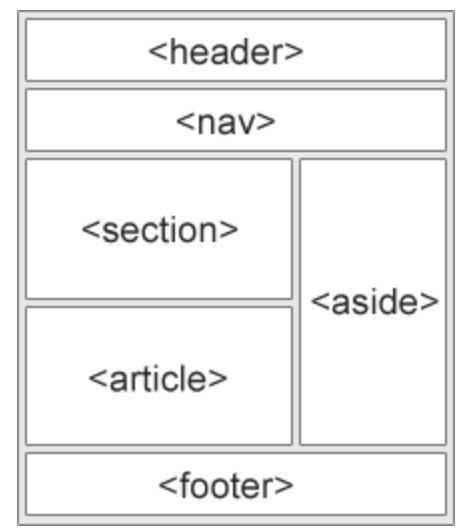
一、新的语义和结构元素(区块标签)
这个使整个html文档(web页面)布局更清晰,类似于header、footer、section、nav、aside、article、dialog、mark、time等
补充:contenteditable=”true” ,好用,点赞
二、新增vedio 、audio
这是html5中比较新颖的特色标签。需要结果新的属性 source、control等来实现.
参考文档:http://www.runoob.com/html/html5-video.html
http://www.runoob.com/html/html5-audio.html
三、新增的表单标签 - 兼容性不好
这个也是html5中的特色标签。包括kegen、datalist、output
四、画布功能canvas
这个也是html5中的特色标签。标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API
特别补充,html5支持svg(可缩放矢量图形),可参考:canvas与svg的比较
五、支持SVG、MathML
这两个要大大的点个赞,太强大了。
SVG 教程
六、拖拽效果
七、定位处理
参考文档:http://www.runoob.com/html/html5-geolocation.html
八、新增Input的类型
包括date、url、 week、email等,注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
对浏览器的兼容性,很不好,不建议使用
参考文档:http://www.runoob.com/html/html5-form-input-types.html
九、form表单属性
- <form>新属性:
autocomplete
novalidate
- <input>新属性:
autocomplete
autofocus:在页面加载时,域自动地获得焦点
form:form 属性规定输入域所属的一个或多个表单,同一个input,可以属于多个form,提示:如需引用一个以上的表单,请使用空格分隔的列表。
formaction、formenctype、formmethod、formnovalidate、formtarget,这5个在type=”submit” 和 type=”image”中使用,会覆盖form中的action、type、method等
height 与 width
list
min 与 max
multiple:属性规定<input> 元素中可选择多个值,在上传文件选择时,尤其实用
pattern (regexp)
placeholder
required
step
参考文档:http://www.runoob.com/html/html5-form-attributes.html
十、新增语义元素
- 无语义元素:div 、span
- 语义元素:table 、form、img
参考文档:http://www.runoob.com/html/html5-semantic-elements.html
十一、Web 存储 & Web SQL
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
Web SQL的教程:http://www.runoob.com/html/html5-web-sql.html
注意:当浏览器清除数据后,这些储存都会消失。
注意:localStorage与cookie的区别,cookie只能存储4096个字节。
十二、离线缓存
参考文档:http://www.runoob.com/html/html5-app-cache.html
十三、Web Work
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
参考文档:http://www.runoob.com/html/html5-webworkers.html
注意实用的场景:适合处理耗费cpu的请求。
十四、SSE 服务器发送事件(Server-Sent Events)
所有主流浏览器均支持服务器发送事件,除了 Internet Explorer
<div id="result"></div>
<script>
//检测服务器发送事件的浏览器支持情况
if(typeof(EventSource)!=="undefined"){
var source=new EventSource("demo_sse.php");
source.onmessage=function(event) {
document.getElementById("result").innerHTML+=event.data + "<br>";
};
}else{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
}
</script>
/*******************
onopen 当通往服务器的连接被打开
onmessage 当接收到消息
onerror 当发生错误
*******************/
<?php
//服务器端事件流。
//把 "Content-Type" 报头设置为 "text/event-stream"。就可以开始发送事件流了
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
/*****************
把报头 "Content-Type" 设置为 "text/event-stream"
规定不对页面进行缓存
输出发送日期(始终以 "data: " 开头)
向网页刷新输出数据
******************/